
Po dlhšej dobe som sa donútil napísať nový blog o tom čo sa udialo v mojom programátorskom živote. Keďže je akurát polrok 2018, tak je dobré z bilancovať aké "doslova" neuveriteľné veci sa mi podarili.
Neexistuje nikto, čo vie, čo presne robím, ako fungujem, aké mám plány a čo všetko sa mi podarilo. Ženu, deti a rodičov moja práca nezaujíma a ani tomu nerozumejú, no a kamaráti riešia úplne iné veci. Takže jediné miesto, kde sa môžem vyplakať a pochváliť je môj osobný blog, ktorý si s určitosťou prečíta aspoň Google.
Je neuveriteľné, čo dokáže človek, keď má nadšenie, chuť a hlavne možnosti na svoj osobný rozvoj. Pánu bohu ďakujem za tieto neuveriteľné možnosti, zdravie a rodinu. Proste ak zomriem, tak zomriem šťastný. Ako povedal náš prvý premiér: Mal som rád život a mám ho rád. Žil som naplno, robil som naplno, dával som vám všetko ako open-source. Tým chcem povedať všetkým hejterom, že už viac ako 5 rokov som mal byť mŕtvy, lebo každý mi vravel, že čo ak zomrieš, čo bude potom s frameworkom? Dúfam, že budem ešte dlho žiť, aby som mohol posúvať latku vyššie a vyššie. Takže čo bude s frameworkom platformou v tomto roku?
Už v blízkej budúcnosti vydám novú verziu Total.js frameworku v3. Konečne po tých 5 rokoch môžem povedať, že je to veľmi dobré, stabilné a stále bez závislostí. Total.js Platforma sa nemôže pochváliť žiadnym veľkým svetovým projektom, ktorý by na nej stál. Ale pomocou Total.js platformy vzniklo veľmi veľa malých a rôznorodých projektov (eshopy, porno stránky, real-time aplikácie, diskusné fóra, IoT projekty, webové stránky, webové aplikácie, atď.), ktoré dostali framework tam, kde je dnes máloktorý framework. Total.js čerpá najväčšiu výhodu z jednoty.
Toto je big novinka v Total.js. Ani neviem ako mám presne opísať, ale bundle môže obsahovať projektové súbory uložené v jednom súbore (presne ako nejaký .zip archív). Po spustení aplikácie sa všetky súbory z bundles rozbalia a zároveň sa prehrajú súbory z aplikačnej štruktúry do spoločného adresára a toto celé sa potom spustí ako jedna aplikácia. Príklad: stiahneš si Total.js CMS cms.bundle pričom tento bundle obsahuje všetky súbory z CMS. Ty si potom vo svojom adresáry CMSka iba extenduješ tému alebo si môžeš extendúť nejakú funkčnosť. No a v prípade, že sa niečo zmení v CMS, tak si iba aktualizuješ tento bundle a všetko budeš mať aktuálne. Bundlov môžeš mať koľko chceš v rámci appky, možno z malej časti by som to priroval k JAVA a tým war súborom.
Nová verzia Total.js podporuje konečne asynchrónne komponenty (server-side komponenty). Takže pri rendere komponenty je možné volať DB alebo čítať data z nejakej RESTovej služby a následne ich v podobe modelu renderovať vo viewe komponenty. Výhodou komponentov je aj to, že sa dajú veľmi jednoducho znovupoužiť medzi projektami.
Ďalšou novinkou v komponentách je podpora súborov. Keďže komponenty sú single html files, tak súbory musia byť súčasťou tohto súboru a nič lepšie sa mi nepodarilo vymyslieť ako toto:
Áno, súbory musia byť serializované v base64, keďže komponenta je single file. Získanie súboru na client-side je potom veľmi jednoduché, napr.:
Toto bude asi prvá najväčšia big fíčččr. Prepísal som kompletne databázový engine a teraz vie databáza pracovať aj s väčším objemom json dokumentov. Ak sa bavíme a o jednoduchých dokumentov, tak pri 100k záznamov dokáže DB prejsť všetky dokumenty do 1 sekundy, pričom pauzuje čítanie aby sa nepreťažil single thread. V konečnom dôsledku som napísal vlastnú implementáciu file streamov v Node.js, ktorá je oveľa efektívnejšia ako vstavené streamy pre potreby tejto DB. Veľmi dôležitá informácia je to, že NoSQL embedded je napísaná v pure JavaScripte (bez závislostí), je to čisto textová databáza a záznamy sú ukladané ako JSON objekty --> takže súbory sú čitateľné voľným okom.
Najväčšie vylepšenie v engine dostala funkčnosť UPDATE, ktorá veľmi efektívne aktualizuje súbor. V prípade, že sa jedná o malú zmenu, ktorá nezmení veľkosť záznamu, tak záznam sa aktualizuje na pozícií, kde je aktuálne reader. V prípade, že záznam má inú veľkosť, tak na aktuálny záznam sa nastaví flag vymazaný a zároveň v tomto čase sa zapíše na koniec súboru aktualizovaný záznam. Databáza spúšťa každých 24 hodín cleaner, ktorý vymaže neaktuálne záznamy (takže ak sa zistí nejaká chyba, dajú sa pekne záznamy recovernúť). Veľkou benefitou tohto mechanizmu je aj to, že ak sa vypne/reštartne server, tak DB nepríde o žiadne záznamy. Nová implementácia podporuje aj to, že keď DB upravuje záznamy, dokáže popri tom fungovať ešte aj ďalší reader.
Druhým mega vylepšením sú NoSQL embedded indexy. Áno, čítaš dobre INDEXY. Pridal som do DB možnosť indexácie, ktorá dokáže pri určitých case-och brutálne rýchlo vyhľadať záznamy. Databáza podporuje rôzne typy indexov a podľa indexov vlastne vytvára aj súbory s pretriedenými záznamami. Je to trošku sofistikovanejšie, ale it works like a charm.
Tretím mega vylepším je NoSQL worker - to je asi jediná Node.js embedded DB, ktorá toto dokáže. Jedná sa o to, že Total.js appka vie spustiť NoSQL worker, čo znamená, že otvorí nový thread len pre prácu s NoSQL embedded. S týmto som sa dosť natrápil, ale pochopil som, že pokiaľ budem vedieť serializovať filtre, tak môžem robiť hocičo a toto sa mi podarilo urobiť. Takže do workera sa zoserializujú všetky požiadavky a následne worker vráti výsledky. Krása. S týmto mám ešte veľké plány, pretože do budúcna sa bude dať "jednoduchšie" nahradiť NoSQL embedded databáza napr. MongoDB a to bez zmeny kódu.
Štvrtým mega vylepšením je small storage pre IoT data. Inými slovami NoSQL storage dokáže ukladať veľa dát podľa dní, vlastne každý deň sa vytvorí nový súbor s datami (rovnaká štruktúra ako NoSQL embedded databáza). Tieto záznamy je možné prehľadávať a vykonávať nad záznamami MapReduce. Toto som vytvoril špeciálne pre IoT. Možno sa pýtaš, na čo to je dobré pri dnešných moderných DB, ale tu je otázka: ktorá DB ti dokáže bežať priamo napr. v Raspberry Pi? Lebo NoSQL embedded tam beží ako po masle.
Piatym mega vylepšením je upravený NoSQL binary na ukladanie binárnych súborov. V novej verzii sú súbory ukladané po 1000 súborov per adresár. A adresáre sú vytvárané numericky 000-000-001, 000-000-002, atď.. V prípade, že sa vymaže nejaký súbor, tak DB si poznamená, ktorý index bol uvoľnený a pri nasledujúcom uploadne sa doplní tento súbor do časti, kde bol starý súbor vymazaný.
Šiestym mega vylepšením sú aj joiny medzi databázami. Bohužiaľ funguje len left join, pretože join sa vyhodnocuje až vtedy, keď prídu výsledky z hlavného volania. V každom prípade som to pekne z optimalizoval a je to odosť efektívnejšie ako to bolo doteraz.
K ďalším novinkám by som ešte pridal nové filtre pre hľadanie dokumentov .fulltext() a .regexp(). Viac info bude uvedených v dokumentácii.
Do Total.js sa mi podarilo do-implementovať podporu proxy pre RESTBuilder. Proxy funguje ako pre HTTP, tak aj pre HTTPS (s týmto som sa veľmi natrápil). V Total.js sa dá nastaviť proxy aj globálne v configu, takže ak sa nesadzuje niekde do prostredia, kde sa používa proxy, tak sa to urobí jednoducho v config súbore appky, príklad:
Následne všetky requesty, ktoré vytvorí Total.js appka pôjdu cez proxy server.
Súčasťou novej verzie frameworku je aj LiveReload funkcia. Toto je nová fíčurinka a funguje len v debug móde. Už nebude potrebné mať nejaké treťo-stranové tooly na live reload. Framework všetko zabezpečí sám cez svoje websockety a v prípade, že sa upraví nejaký statický/nestatický súbor, tak sa prehliadač automaticky refreshne.
K novinkám patrí ešte vylepšenie JavaScript compressor, ktorý lepšie komprimuje JavaScript. Minifikátor som vylepšil tak, že teraz vie optimalizovať aj deklarácie var, príklad:
V tejto verzii frameworku som vylepšil samotný routing so schémami, takže aplikácie budú obsahovať menej kódu s oveľa väčšou efektivitou.
Write less, do more:
Všetci sa vo svete idú doslova pototo s Vue, Angular alebo Reactom. A ja môžem povedať, že jComponent je skvelá a hlavne konkurencie schopná knižnica na tvorbu znovupoužiteľných komponetov a brutálne efektívnych + nízko-úrovňových SPA. Je pravda, že toľko materiálov k vývoju nie je, ako majú konkurečné knižnice, ale som tu ja. Na vývoj aplikácie ti stačí iba Nodepad a browser, nepotrebuješ žiadne ďalšie nástroje. Veľa prichádzajúcich vývojárov prichádza s Reactom alebo Vue do Total.js platformy, no a po určitom čase presedlávajú komplet na jComponent a pritom ich nenútim na to. Od vývojárov dostávam potom tento pozitívny feedback k jComponentu:
Pred pár týždňami som vypublikoval aj novú verziu jComponent, ktorá dokáže také veci, čo máloktorá knižnica. jComponent má proste všetko, čo vývojár potrebuje k vývoju webových aplikácií, takže nepotrebuješ žiadne ďalšie závislosti. Prostrednícvom knižnice je možné tvoriť aj PWA.
Je nová vlastnosť, ktorá dokáže pridávať dynamické súčasti a zároveň ich odoberať, keď nie sú potrebné. Predstav si, že máš SPA administrácie nejakého Eshopu a otvoríš si objednávkový formulár, ktorý sa dynamicky stiahne a vyhodnotí len vtedy, keď je treba. Pokiaľ je formulár neaktívny napr. 5 minút, tak sa jednoducho odstráni so všetkým čo si priniesol. Ja skladám aplikácie celé dynamicky a časti sa dočítavajú len vtedy, keď sú potrebné a zároveň sa odstraňujú, keď nie sú potrebné --> aby sa nezaťažovala pamäť/baterka/CPU v zariadení.
Medzi najväčšie vlastnosti jComponentu patria komponenty na CDN. Proste stačí iba deklarovať komponentu a pokiaľ sa nenachádza v projekte, tak sa stiahne automaticky z CDN. Toto správanie sa dá vypnúť alebo si vieš URL adresu zmeniť na CDN napr. na vlastný server.
Ďalšou skvelou vlasnosťou je verziovanie komponentov. Vieš používať nezávisle rôzne verzie komponentov v jednom projekte alebo násilne vieš nastaviť špecifickú verziu bez ohľadu deklarovanej verzie. Možností je milión, ukážka deklarácie:
Ďalšia skvelá vlastnosť. Lazy loading zabezpečí to, že komponenta sa z inicializuje iba vtedy, keď sa manuálne zavolá. Príklad: predstav si, že máš komponentu calendar, ale tú voláš len v nejakom formulári, tak je zbytočné aby sa inicializovala pri spustení appky. Komponent sa vyhodnotí len vtedy, keď ho reálne užívateľ bude potrebovať.
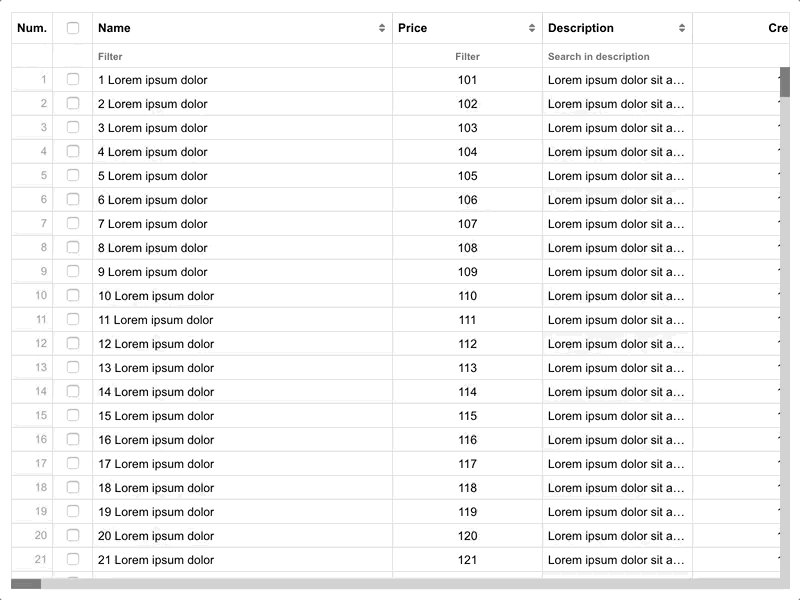
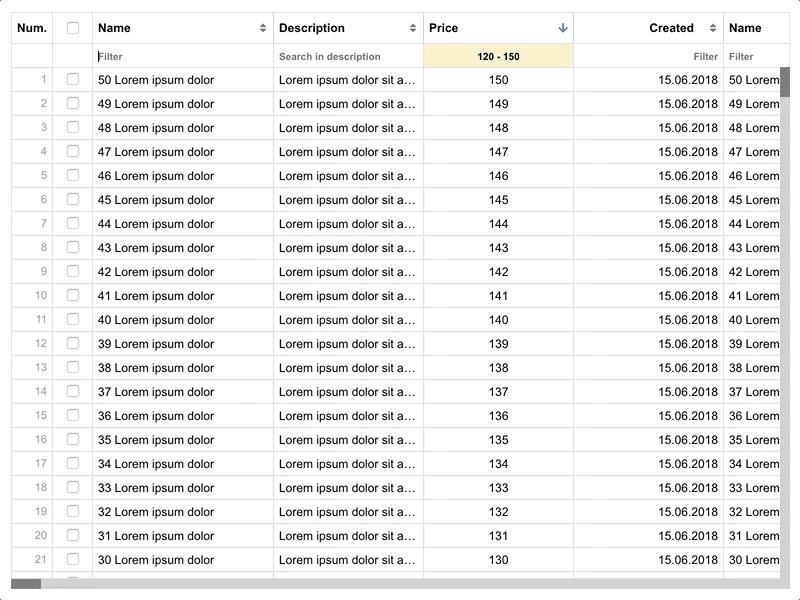
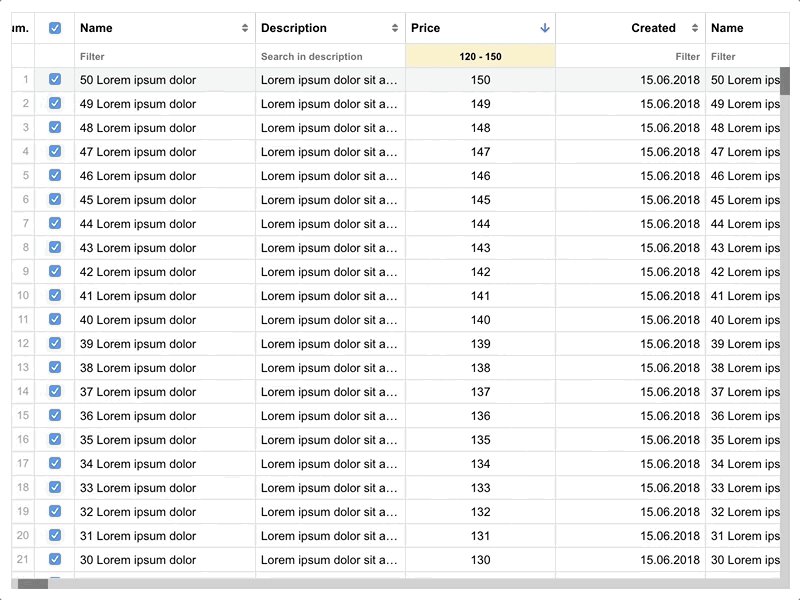
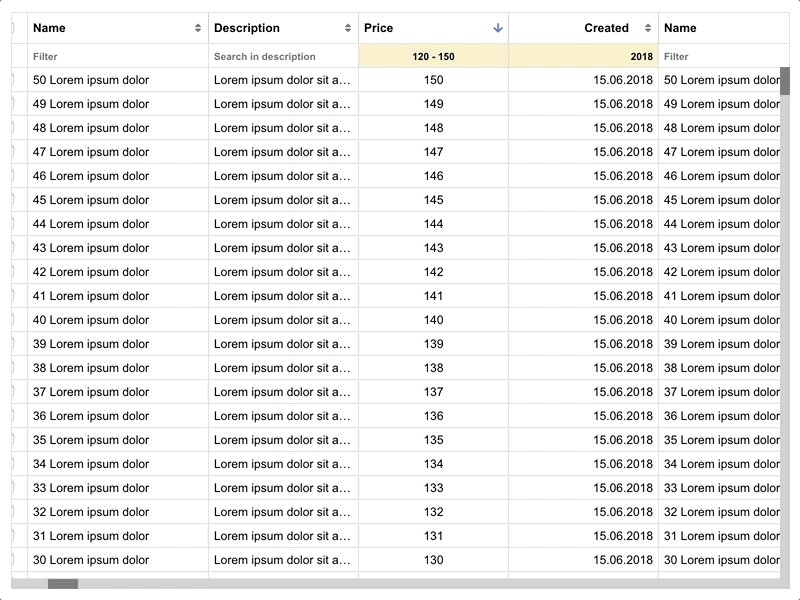
j-DataGrid:
Momentálne je toto najväčší trhák komponenta akú som urobil. Grid je bez závislostí a urobil som ho za poriadne odmakaných krvopotných 16 hodín. Je to data-grid, ktorý podporuje:
V data gride vieš zobraziť v čase aj viac ako 30 000 záznamov bez veľkého zníženia výkonu prehliadača, pretože grid nezobrazuje všetky záznamy naraz, ale podľa pozície scrollbaru zobrazí len určité množstvo záznamov. Správanie (filtrovanie/sortovanie/stránkovanie) gridu je možné presunúť aj na server-side.

Už čoskoro vypublikujem aj nové verzie nižšie uvedených produktov.
Nebudem klamať, ale ukradol som nový koncept Windows XP, ktorý som videl na YouTube a aplikoval som ho do OpenPlatformy. V skratke OpenPlatforma je správca užívateľov a kontajner pre treťostranované aplikácie. Novú verziu OpenPlatform vypublikujem asi v auguste tohto roka. Aplikácie bežia v iframeoch na samostatných doménach a čo je podstatné, kompletne je to responzívne a brutálne to funguje aj v mobile alebo na tablete. Takže ak si otvoríte aplikáciu v OpenPlatforme, tak sa vytvorí na pozadí nový iframe so stránkou a po zavretí okna sa tento iframe aj z prehliadača odoberie, takže sa uvoľnia všetky zdroje v prehliadači (memory a CPU). S OpenPlatformou mám plány do enterprise sveta.

Lepšie a intuitívnejšie CMS som ešte nevidel. Bude podporovať nové funkcie ako link tracking (sledovanie počtu kliknutí na odkazy), parts (tvorba znovupoužiteľných častí medzi podstránkami), redirects, custom page styles, atď.. Proste je to masaker.

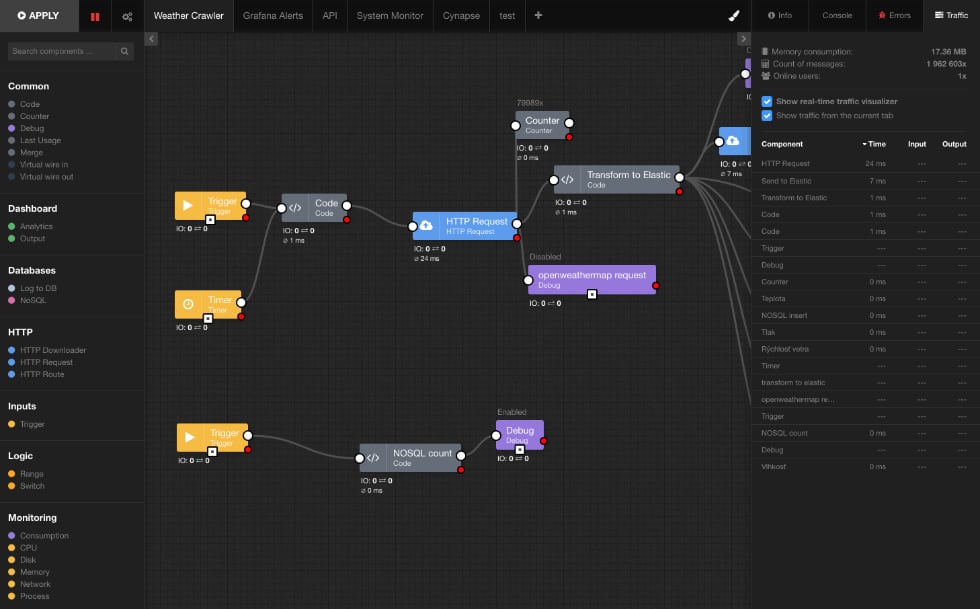
Masaker masakrov. Nová verzia bude podporovať pauznutie celého Flowu, prináša konečne ikony do komponentov, vylepšuje UI a najväčšia novinka je ukladanie len zmenených komponentov. Staršie verzie Flowu jednoducho odoslali celú schému na server, ktorá sa spustila. Táto verzia odošle iba reálne zmeny, takže posiela minimum dát na server. Toto dopracoval Martin Smola, ktorému som za to mega veľmi vďačný.

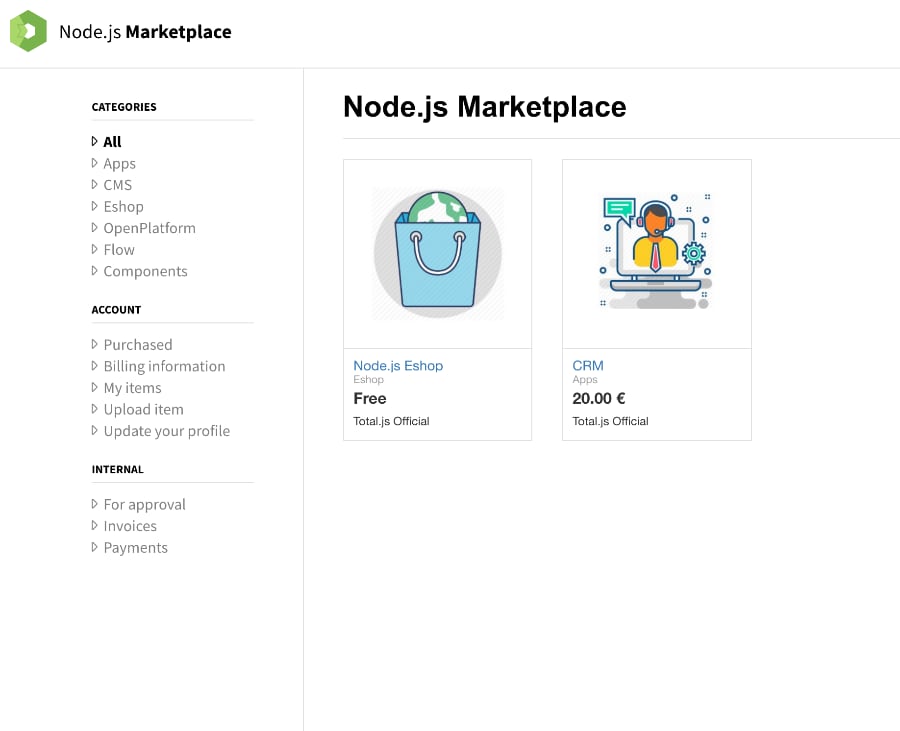
Posledná big novinka, ktorú chystám je Total.js MarketPlace. Vývojari z celého sveta a aj zo Slovenska budú môcť predávať všetko čo súsivisí s Total.js, takže: aplikácie, CMS témy, eshopy, OpenPlatform aplikácie alebo komponenty. Ak rozmýšľate, kde by ste vedeli zarobiť nejaké prachy, tak toto bude to správne miesto pre Vás. Hocikto bude môcť chytiť existujúci Total.js produkt (CMS, Eshop, Flow, atď.) modifikovať ho podľa vlastných predstáv a predať ho cez MarketPlace --> to je môj plán. Len pre informáciu, na stránke Total.js sa registrovalo a potvrdilo svoj profil už viac ako 16 000 vývojárov, takže je ten najlepší čas začať s Total.js a osobne si myslím, že o produkty v MarketPlace bude veľký záujem.

Takže toľko v skratke čo som stihol urobiť za tento polrok. Je toho oveľa viacej a spísal som iba to čo ma napadlo a čo sa v dohľadnej dobe chystá. Ak ťa zaujíma Total.js alebo jComponent môžeš mi napísať cez Total.js Messenger, kde sa schádza celá smotánka Total.js platformy.
Na záver chcem ešte poďakovať všetkým, ktorí mi pomáhajú plniť si sny a ďakujem firme Datalan za veľkú podporu platformy. Špeciálne ďakujem ľuďom, ktorí mi pomáhajú: Martin Smola, Peter Bauko, Jozef Gula, Miro Dubovský, Pedro Costa a ďalší pomocníci i kamaráti.
V prípade záujmu viem pre firmy zabezpečiť prezentáciu či školenie Total.js platformy. Veľkou výhodou tejto platformy je veľmi rýchla tvorba rôznych aplikácií, či už webové stránky, webové aplikácie, real-time aplikácie, Eshopy, spracovanie dát z IoT zariadení, atď., atď.. V prípade záujmu ma určite kontaktujte priamo na email: petersirka@gmail.com alebo na telefónnom čísle: +421903163302. S touto platformou môžete len získať.