
Mnohí z Vás sa chytia teraz za hlavu, že čo som to napísal. Ale nedá sa mi to inak konštatovať, totiž doma máme výbornú náhradu za existujúce a svetové client-side frameworky a knižnice. Píšem o slovenskej jComponent client-side knižnici, pomocou ktorej môžete vytvárať znovu-použiteľné UI komponenty a celé brutálne optimalizované under control single-page aplikácie.
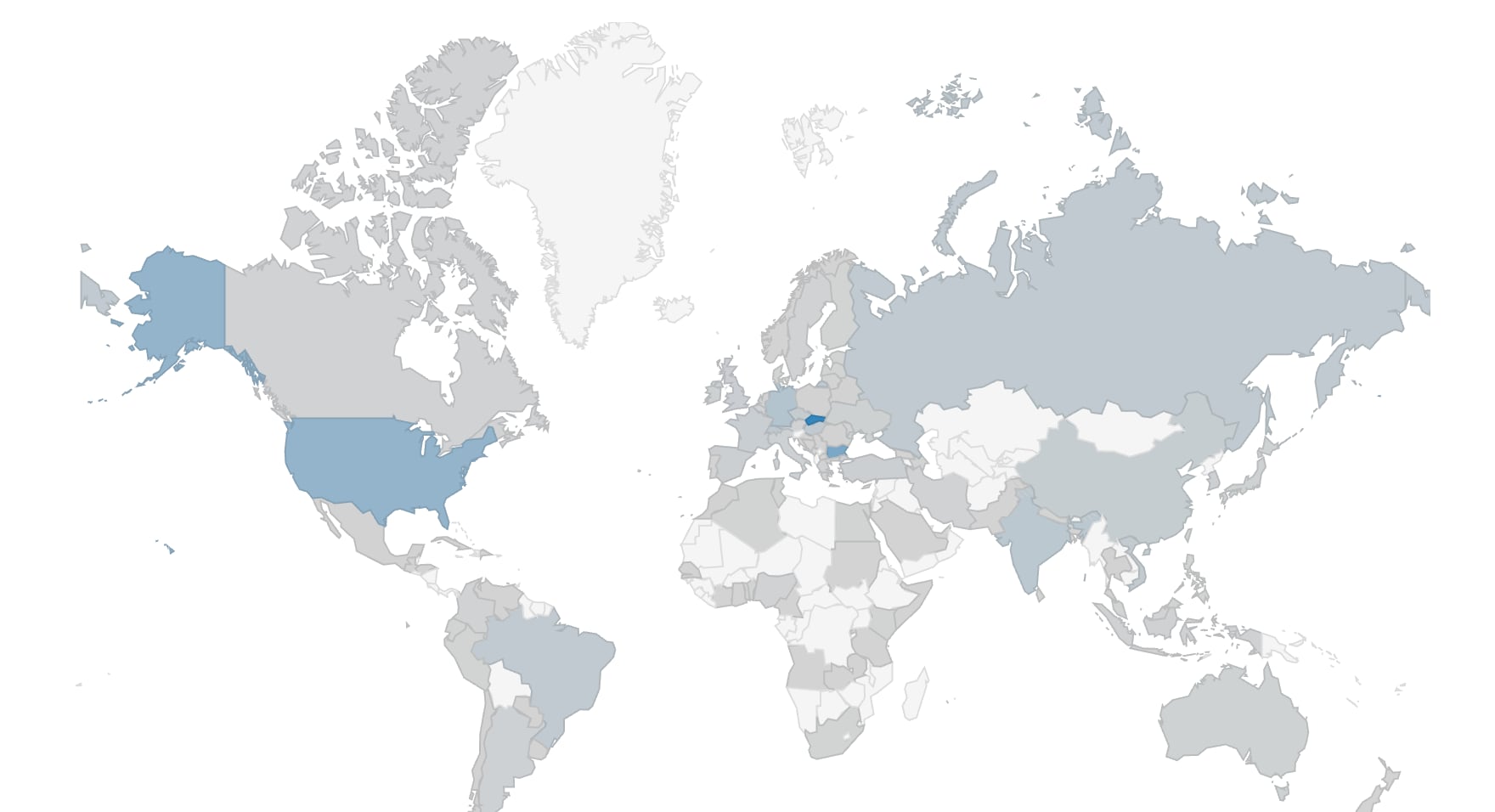
Áno, nepodarilo sa mi s ňou masovo celosvetovo preraziť a dokonca veľa ľudí mi vraví, že je to one-man show, nič nie je na stackoverflow, malá komunita, bla bla bla bla. S tým sa ja stretávam denno-denne, ale ja si z toho nič nerobím a idem si tú svoju nôtu ďalej. Ako vravím celý život, dôležité sú výsledky a tie veru, tie veru sú. Nie že by sa jComponent vo svete nepoužíval, nižšie uvádzam mapu iba z dnešného použitia v rámci celého sveta:

Knižnica vznikla v roku 2014 ako náhrada za Angular.js. Prečo? Totiž v tomto roku bola oznámená verzia Angular.js v2, ktorá absolútne zmenila všetko, čo niekedy mal Angular v1. Postupne sa aj komunita okolo Angularu začala rozpadať a vývojári ako ja, začali hľadať iné cesty. Ja som išiel svojou, pretože som vedel čo chcem, čo potrebujem a čo je cieľom. Podarilo sa. Po 5 rokoch môžem povedať, že moje rozhodnutie urobiť vlastnú client-side knižnicu bolo absolútne správne, knižnica je konečne stable a je nasadená vo vyše 100vke projektov (aj tento blog ju používa). V podstate som vytvoril už dávno vymyslené koleso, ale určite to stálo za to.
Trošku som sa oklamal pri výbere mena, pretože v roku 2016 (asi) som objavil, že niečo s názvom jComponent už používa niečo v Jave a práve kvôli tomuto si myslím, že jComponent nemá taký úspech ako by mal mať (joke).
jComponent knižnica je vlastne spojením slov jQuery + Component = jComponent. Teraz tvoja otázka: Prečo používaš jQuery, keď je to anti-pattern? Odpoveď je jednoduchá: anti-patterns proste fungujú. jQuery má brutálne vyriešenú spätnú kompatibilitu, eventy, animácie, tisíce pluginov (ani jeden nepoužívam) a aplikácie v jComponent mi dokážu bežať ešte aj na IE 9. Toto je dôvod, prečo používam jQuery. Tento rok som si ho mohol prepísať na niečo "vlastné", ale bolo by to zbytočné.
Úplne všetko. JJ, úplne všetko. S jComponentom nepotrebuješ žiadne závislosti (iba vo výnimočných prípadoch). Celá knižnica má s knižnicou jQuery 84 kB (minifikovaná + gzip). Až? Čítaj nižšie a pochopíš, prečo až.
Array pomocné funkcieDate pomocné funkcie a formátovanieNumber pomocné funkcie a formátovanie (napr. aj currencies)String pomocné funkcie a formátovanieAJAX operácie, hlavne pokročilé handy možnostiKnižnica sama o sebe nie je len JavaScript, ale k tomuto pribaľujem aj CSS knižnicu (21 kB), ktorá obsahuje:
Knižnice sú uložené na CDNku v KeyCDN, avšak knižnice si vieš stiahnúť a používať lokálne v projektoch.
Samotná knižnica je ti s prepáčením na hovno, no čo robí jComponent brutálnou knižnicou, tak sú už hotové client-side UI komponenty, ktoré nájdeš na stránke: https://componentator.com. Práve v tomto čase je na stránke uvedených presne 171 komponentov. To je mega veľa a stále to nie je finálne číslo. Ešte sa pochválim, že asi 160 UI komponentov som urobil ja 😀. Väčšina komponentov je responzívna a veľa z nich podporuje dark-mode.
Áno, brutálne open-source UI komponenty. Komponenty je možné upraviť podľa vlastných alebo používať také, aké sú. Medzi komponentami nájdeš napríklad:
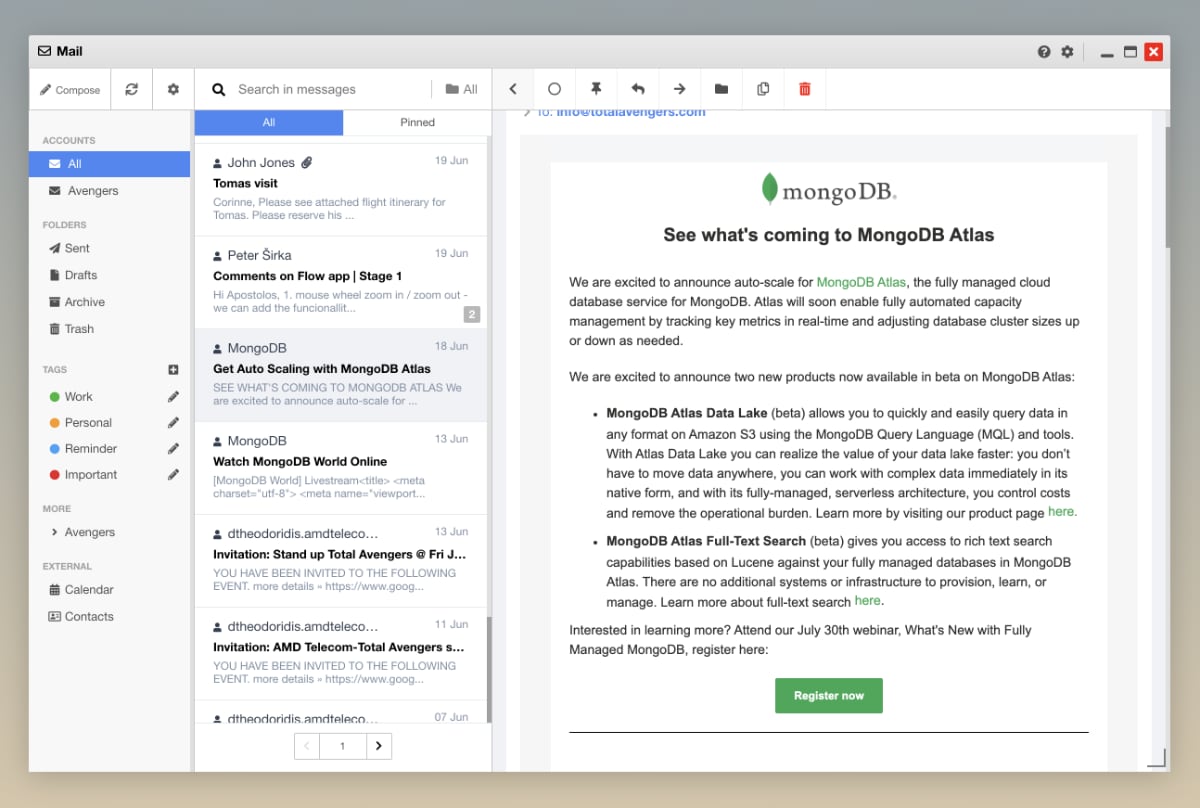
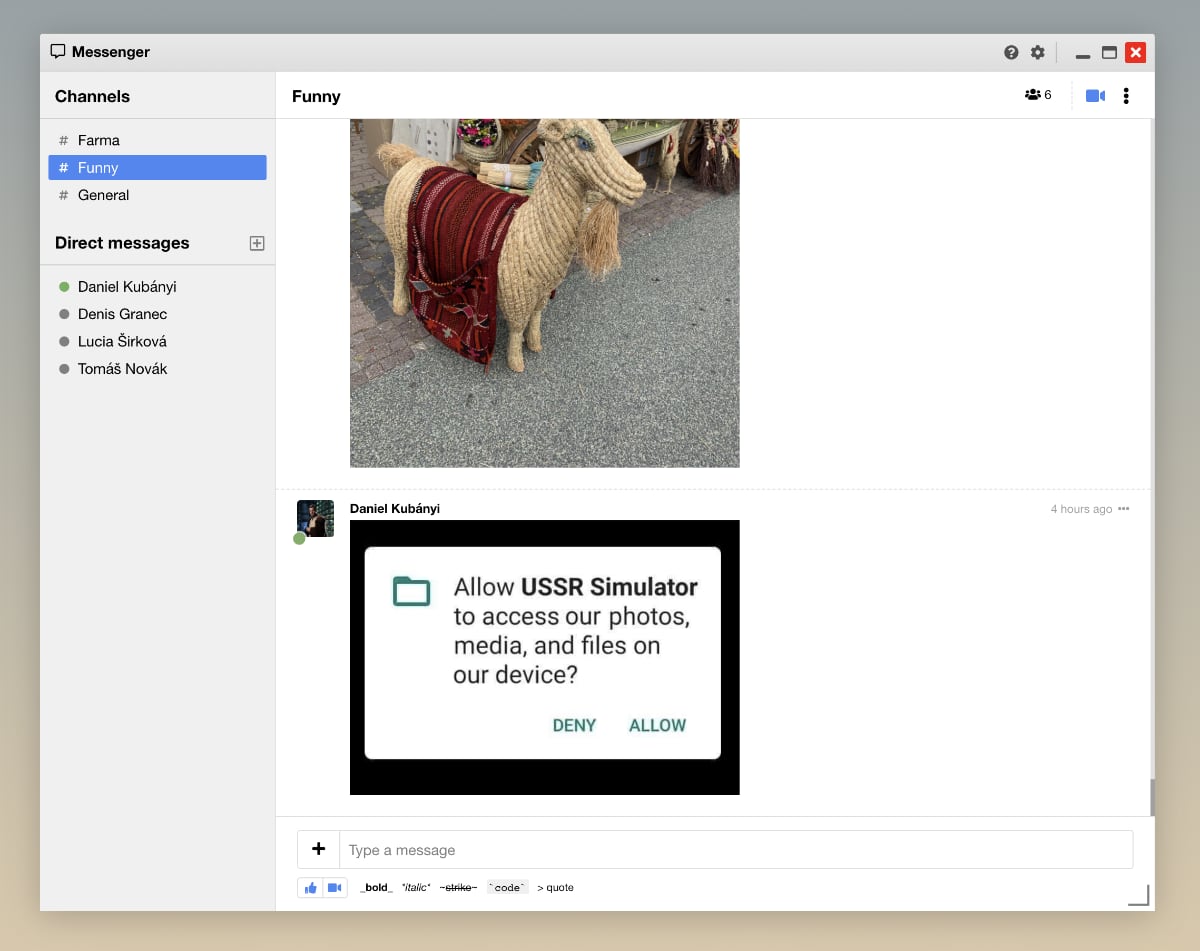
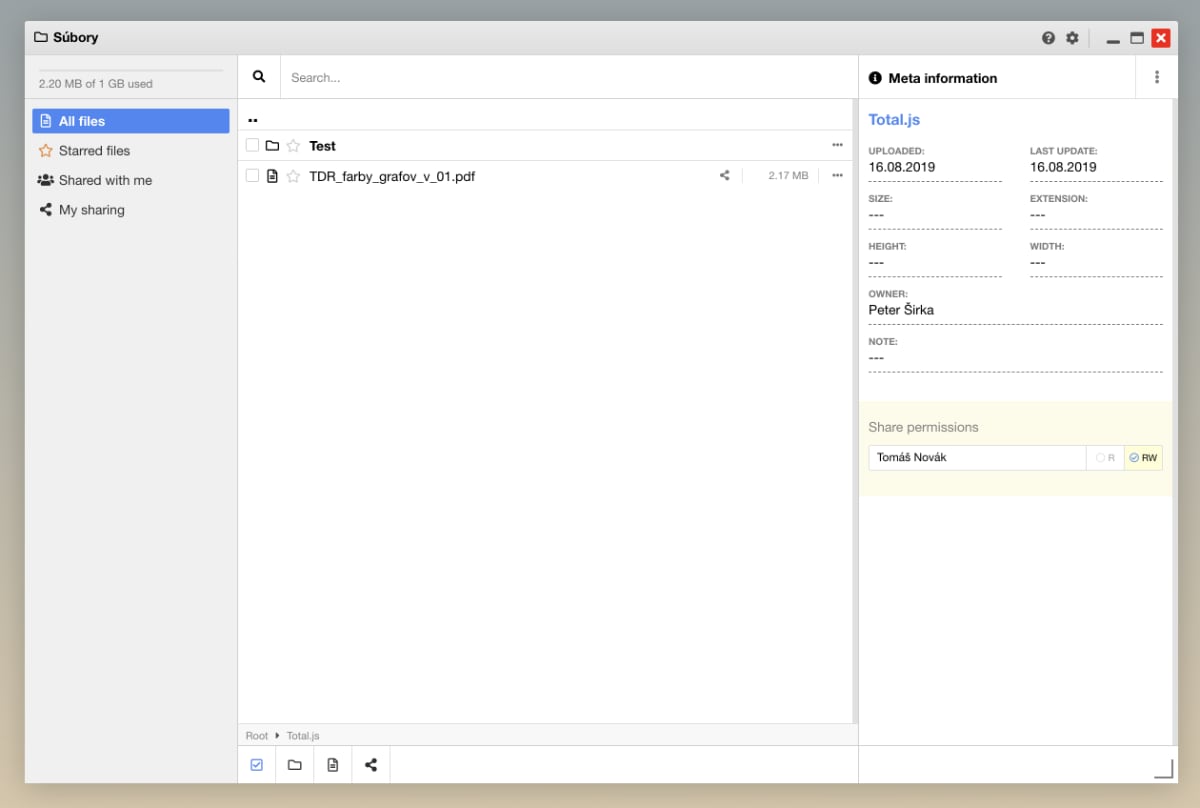
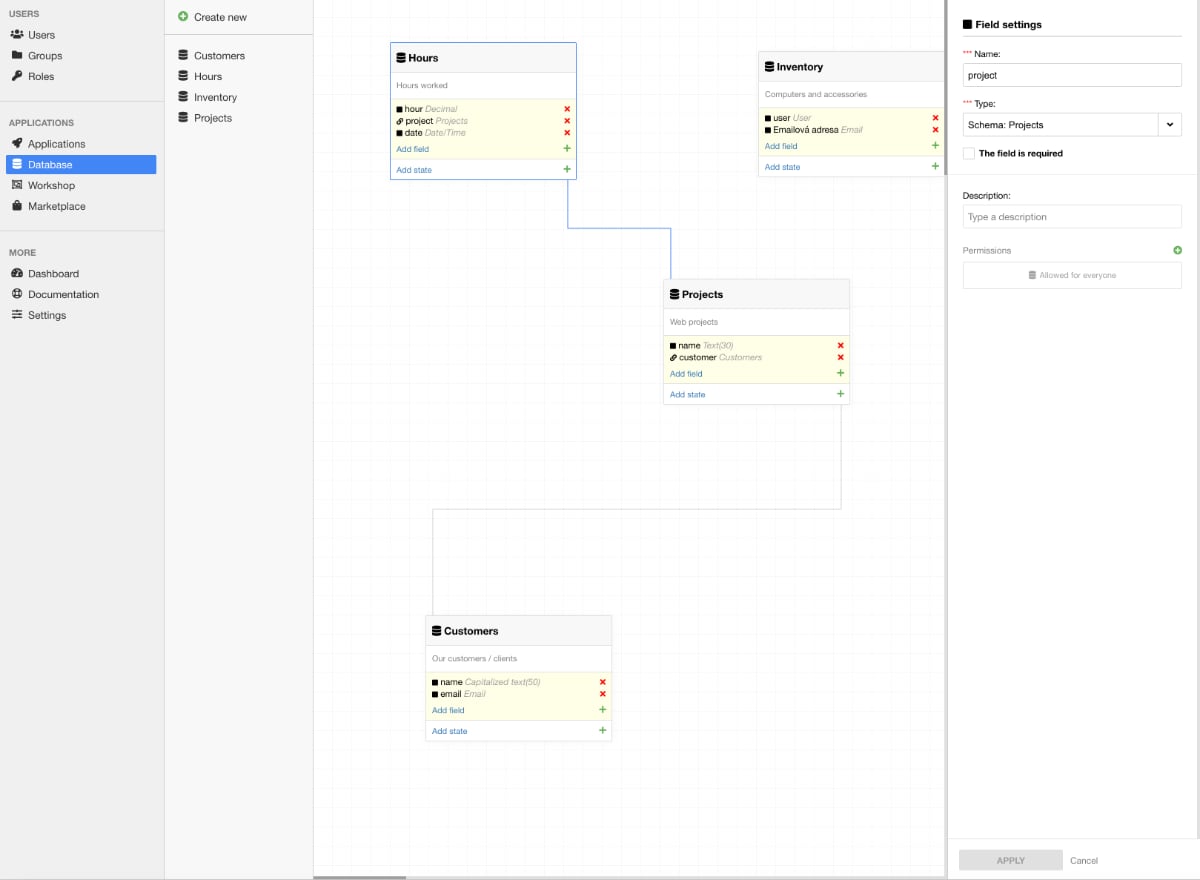
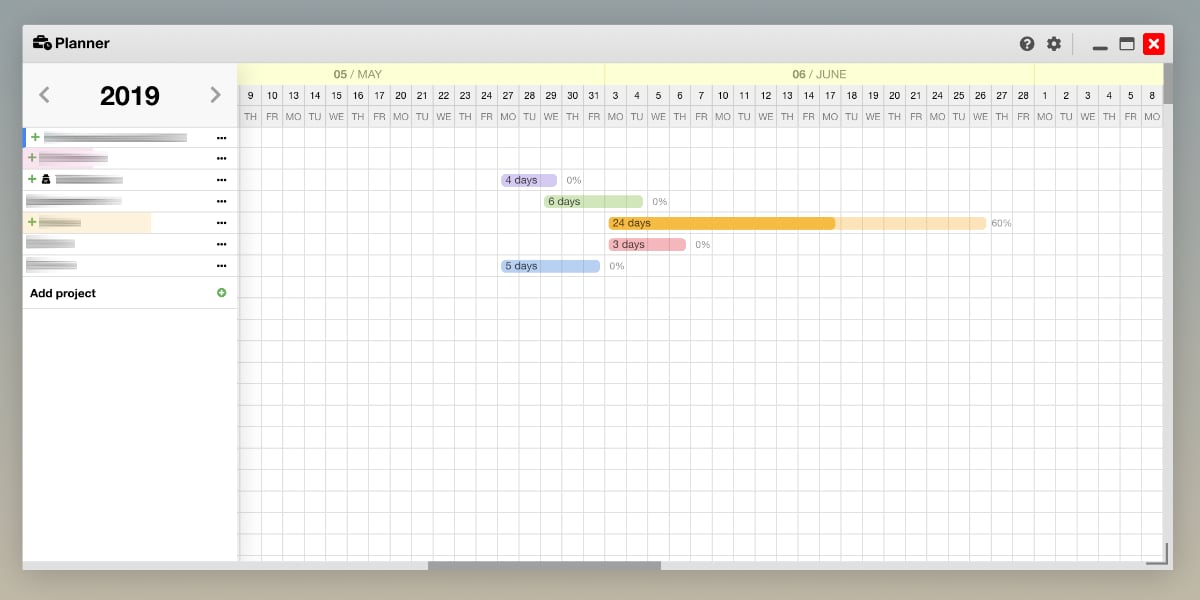
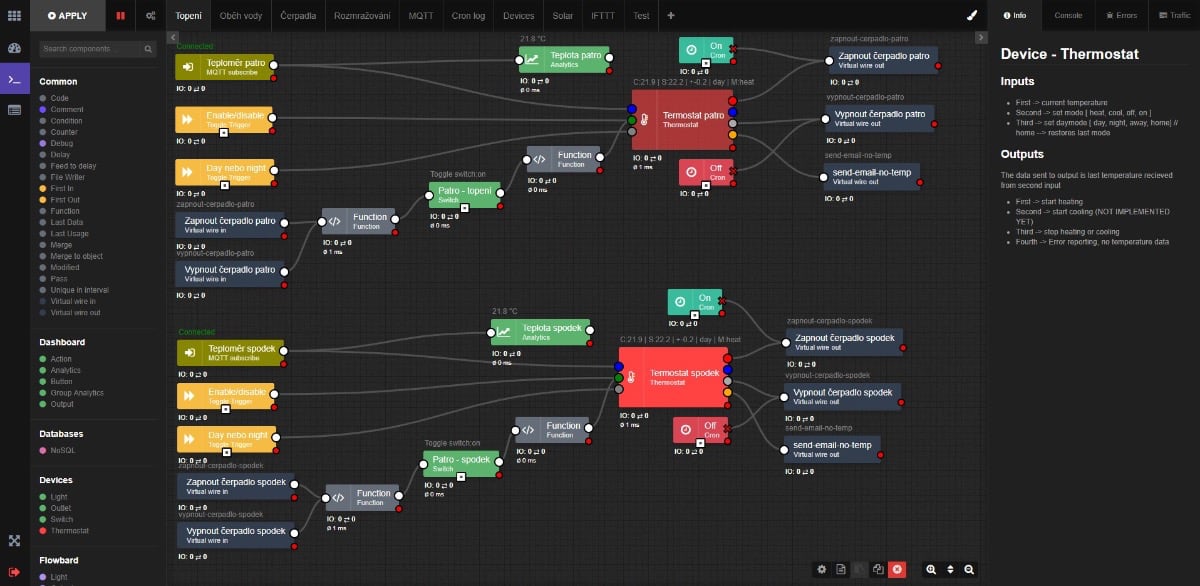
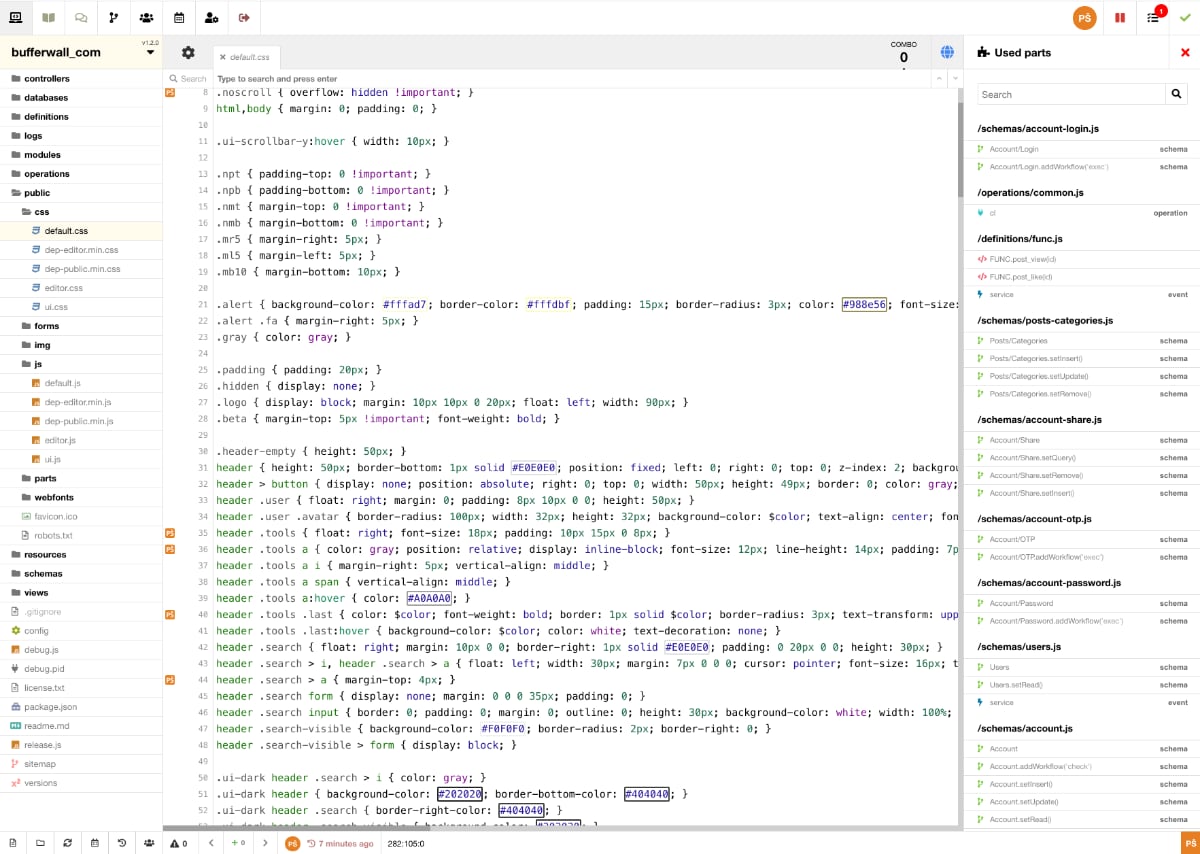
jComponent sa používa na rôzne druhy projektov, napríklad jComponent používajú intranetové systémy, rôzne SPA, web stránky, webový mailový klient, Messenger, CMSka, Eshopy, používa sa v IoT, vo finančnom sektore, či v hybridných mobilných aplikáciách. Dokonca máme vlastné online vývojové prostredie ako Visual Studio Code, ktoré používa jComponent knižnicu tiež. Je toho mega veľa. Nižšie uvedené obrázky sú z našich webových appiek (niektoré sú súčasťou Total.js OpenPlatform):







Knižnica má v sebe niekoľko veľkých vychytávok, ktoré boli pridané na základe denno-denných používateľských skúseností.
☝ Taká drobnosť, ale predsa podstatná vec. jComponent parsuje JSON tak, že dátum je parsovaný ako dátum. Ani ľudia v mojom tíme (okrem Denisa) si to neuvedomujú, ale je to veľmi podstatná vec.
Formuláre sa za pomoci jComponentu a existujúcich komponentov tvoria veľmi pohodlne. jComponent sleduje 2x veci, aby zistil validnosť komponentu a následne celého formulára:
Ak toto komponenta spĺňa, tak je validná. Komponent sa nevaliduje (nie je označený/zvýraznený ako nevalidný) pokiaľ užívateľ neurobí manuálne zásah (avšak komponent je na pozadí v stave nevalidný). Pre formuláre viete nastaviť aj defaultné hodnoty (až dvoma spôsobmi), ktoré vrátia formulár späť do pôvodoného stavu napr. až po odoslaní formulára.
Chuťovka, ktorá pomôže pri odosielaní formulárov opakovať request znova-a-znova, pokiaľ by Vám vypadol na chvíľu internet alebo server neodpovie nejakým HTTP statusom < 500 - tak jComponent bude tieto requesty opakovať. Táto funkčnosť sa odblokuje špeciálnym commandom REPEAT v URL addrese v AJAX() metóde.
jComponent ponúka cacheovanie requestov priamo do localStorage alebo iba do danej session, nastavíte iba expiráciu a knižnica sa o všetko automaticky postará. S týmto idem ešte ďalej a knižnica podporuje metódu, ktorá pri requeste použije cache a následne urobí review response zo servera (je to kvôli tomu, aby Vám nepreblikával obsah, toto bolo implementované napr. do platobného systému k prehľadu posledných transakcií).
Všetky AJAX requesty máte absolútne pod kontrolou, viete kontrolovať request ešte pred odoslaním a data viete modifikovať ešte pred vyvolaním callbacku. Zároveň knižnica podporuje aj CORS a ponúka prídavné AJAX commands CANCEL a SYNC:
CANCEL v prípade, že voláš nejaký request viacej krát za sebou a predošlý request ešte nezbehol, tak tento command abortne predošlý request a ponechá nový. Príklad použitia: máš nejaký datagrid a užívateľ rýchlo kliká na riadky, pričom AJAXom doťahuje detailné data do nejakého detail panelaSYNC command funguje tak, že keď voláš veľa requestov za sebou, tak vždy nový request čaká na ukončenie predchádzajúcehoCDN je jedna z TOP vecí, čo ponúka jComponent knižnica. Ihneď vieš použiť hociktorú komponentu z https://componentator.com bez toho, aby si si includol zdrojový kód (obsahuje JS + CSS). Keď jComponent nenájde komponentu v projekte, tak sa ju snaží importovať z CDN. Dokonca je možné prepísať hostname pre CDN na vlastnú doménu - slúži to ako napr. privátne CDN.
jComponent ponúka šikovné funkcie na verziovanie a extendovanie existujúcich komponentov. Napríklad vieš vyklonovať komponentu, dať jej inú verziu a explicitne nastaviť na celý projekt, že používaj iba túto verziu alebo priamo v HTML vieš definovať, akú verziu komponentu chceš použiť.
Rovnako extendovanie UI komponentov je veľmi jednoduché, vieš prepísať skoro akúkoľvek funkčnosť v existujúcej komponente bez toho, aby si modifikoval jej zdrojový kód. Jednoducho napíšeš EXTENSION a všetky inštancie komponenty to dedia.
Knižnica podporuje ešte globálne nastavenie UI komponentov. V prípade, že máš vytvorených 20 podstránok v nejakej SPA a každá z nich používa nejakú špecifickú komponentu a potrebuješ upraviť nastavenie nejakej špecifickej komponenty vo všetkých stránkach, tak jComponent ti ponúka možnosť zadať globálne nastavenie, ktoré bude aplikované na všetky inštancie danej komponenty na všetkých stránkach.
S jComponent si môžeš vytvoriť vlastné parts (rozumej: jednoduché-mini HTML stránky s viacerými komponentami), ktoré môžu obsahovať komponenty a nejakú logiku. Tieto parts si potom môžeš includovať do existujúcich formulárov. Pochopíš na na nižšie uvedenom príklade.
Príklad: Máš aplikáciu, ktorá má 20 formulárov, kde zadávajú ľudia adresu (ulica, PŠC, mesto, štát), avšak tebe stačí vytvoriť iba part s týmito prvkami a tento part iba includneš do každého formulára. Takže, každý formulár bude obsahovať tento part a zároveň, keď upravíš tento part, tak sa upraví vo všetkých formulároch automaticky.
Toto je big vec, ktorú podporuje jComponent. Na určitý čas (minúty/hodiny/dni/mesiace/roky) si vieš zapamätať perzistentne hodnoty v premennách. Pri refreshi prehliadača sa tieto hodnoty vrátia späť do pôvodného stavu. Ukladané sú v localStorage.
Šikovný client-side routing je skoro základom každej našej webovej appky. Podporuje kopec funkcií a zároveň podporuje aj MIDDLEWARE pre routing:
Tento template engine je podobný ako Mustache alebo Handlebars, avšak Tangular by mal byť rýchlejší a mal by podporovať viacej funkcií. Malá ukážka:
BTW: Asi pred rokom a pol sa mi podarilo rýchlostne prekonať všetky existujúce template engines, totiž na GitHube som našiel repozitár, ktorý obsahoval všetky template engines a porovnával performance. Mne sa na mojom počítači podarilo vyhrať v rýchlosti renderovania.
Za celé tie roky bolo mojou úlohou nájsť, ako vlastne tvoriť SPA - rýchlo, efektívne a kvalitne. Keďže technológia je jedna vec a design (fungovanie, nie vzhľad) applikácie je vec druhá. A práve na toto sa mi podarilo prísť až po 4 rokoch vývoja. Každú SPA aplikáciu vyrábame tak, že každá súčasť (rozumej podstránka alebo part s komponentami) je doťahovaná dynamicky a len vtedy, keď je potrebná. Ako náhle máte v SPA načítaných v pamäti viacej stránok, tak vďaka šikovným UI komponentom sa vedia nepotrebné / nepoužívané stránky z pamäti automaticky vymazať po tebou definovanom čase. Ak užívateľ navštívy opäť vymazanú stránku, tak stránka sa dynamicky stiahne, vyhodnotí a znova sa REFRESHNUTÁ zobrazí.
Takto sa nám podarilo urobiť to, že vytvárame kvalitné SPA aplikácie, v celku rýchlo a hlavne v dostatočnej kvalite. Všetky operácie máme pod svojou kontrolou a dodatočne vieme ovplyvňovať celkové fungovanie SPA. Naše aplikácie sú vždy plne lokalizovateľné do skoro všetkých svetových jazykov (rovnako aj formátovanie času, dátumu, čísiel a currencies) okrem arabského jazyka, nakoľko tento jazyk má zarovnanie písma: Right-To-Left (z prava do ľava).
Smerovanie jComponent knižnice je hlavne udržať stabilnú knižnicu s veľmi dobrou spätnou kompatibilitou a komponentami. Tým, že prehliadače podporujú stále viac vecí a sú jednotnejšie, tak budeme aj my optimalizovať a zjednodušovať kód v knižnici. Osobne som veľmi spokojný s knižnicou, čo sa mne málo kedy stáva.
Learning curve je približne 3 mesiace.
Tento blog bol hlavne o tom čo jComponent knižnica podporuje. Predstavil som ti TOP funkčnosť a komponenty. Ak by si mal akékoľvek otázky, kľudne ma kontaktuj.